Android游戏开发之处理音乐与音效太鼓达人游戏原理
雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/311

同学们在玩游戏的时候应该都会发现游戏中会有两种形式来播放音乐 ,一般设置选项中会明确标明 设置游戏音乐 与设置游戏音效。 客观的分析一下这两种形式的音乐,游戏背景音乐同时只会播放一首也就是说两首背景音乐不会同时播放,除非一首播放完毕或者切换场景等 才会播放下一首。而游戏音效 比如主角与敌人挥动武器的声音 被攻击中的声音等,这些声音比较短而且播放很频繁很有可能会同时播放游戏音效。
1.使用MediaPlayer播放游戏音乐
创建MediaPlayer对象 将Context与资源文件传入。
判断声音是否正在播放,如果没有播放则开始播放游戏音乐。
判断声音是否正在播放,如果正在播放则停止播放游戏音乐。
1.使用MediaPlayer播放游戏音乐
创建MediaPlayer对象 将Context与资源文件传入。
/**创建MediaPlayer对象**/
MediaPlayer mMediaPlayer = MediaPlayer.create(mContext, R.raw.v3);
/**设置为循环播放**/
mMediaPlayer.setLooping(true);判断声音是否正在播放,如果没有播放则开始播放游戏音乐。
if(!mMediaPlayer.isPlaying()) {
mMediaPlayer.start();
}判断声音是否正在播放,如果正在播放则停止播放游戏音乐。
/**关闭音乐**/
if(mMediaPlayer.isPlaying()) {
mMediaPlayer.stop();
}这里强调一下MediaPlayer同一时间只能播放一个音乐。
2.使用SoundPool播放游戏音效
Soundpool的加载:
int load(Context context, int resId, int priority) //从资源中载入 比如 R.raw.id
int load(FileDescriptor fd, long offset, long length, int priority) //从FileDescriptor 对象载入
int load(AssetFileDescriptor afd, int priority) //从AssetFileDescriptor 对象载入
int load(String path, int priority) //从完整文件路径名载入 第二个参数为优先级。
创建音效
/**创建一个声音播放池**/
//参数1为声音池同时播放的流的最大数量
//参数2为播放流的类型
//参数3为音乐播放效果
mSoundPool = new SoundPool(2,AudioManager.STREAM_MUSIC,100);
//读取音效
mSound_0 = mSoundPool.load(mContext, R.raw.voic_p1, 0);
mSound_1 = mSoundPool.load(mContext, R.raw.voic_p1, 0);播放音效
play (int soundID, float leftVolume, float rightVolume, int priority, int loop, float rate)
leftVolume 表示对左音量设置 rightVolume 表示右音量设置 , loop 表示 循环次数 rate表示速率最低0.5最高为2,1代表正常速度
mSoundPool.play(mSound_0, 1, 1, 0, 0, 1);
这里强调一下SoundPool可以同时播放多个音乐。
下面向大家介绍一下这个DEMO中的重点,太鼓达人游戏开发的原理,图片资源全部源于互联网。
进入游戏界面 使用MediaPlayer来播放背景声音, 玩家击打鼓盘使用soundpool播放游戏音效。配合这下面的DEMO 请大家继续阅读。
菜单界面

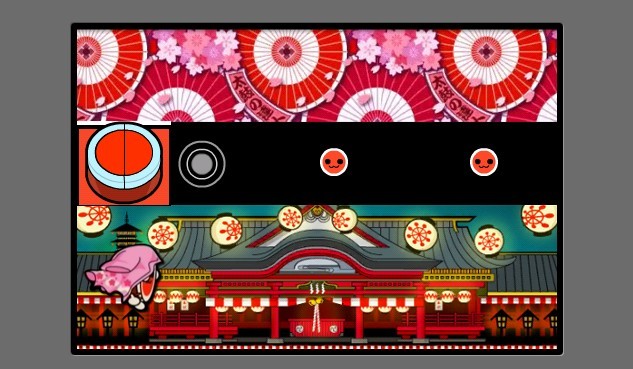
游戏界面

1.处理触摸点与鼓盘的碰撞
我们先分析一下鼓盘的组成结构,它是由两个圆形组成的一个大圆形中间一个小圆形。玩家触摸屏幕后会拿到触摸的X,Y坐标 然后利用数学公事 (x1 – x2)2 + (y1 – y2)2 < (r1 + r2)2 计算出点与大圆形的距离与小圆形的距离,根据两点之间的距离就可以计算出当前触摸的点是在蓝色的鼓盘中 还是红色的鼓盘中,判断一下X坐标在圆形左边还是右边就可以拿到触摸的是左边的鼓盘还是右边的鼓盘。

检测碰撞的部分源代码
private void Collision(int x, int y) {
//在这里进行碰撞检测
//检测的原理是点与圆形的碰撞
//利用数学公事 (x1 – x2)2 + (y1 – y2)2 < (r1 + r2)2
//判断点是在蓝盘中还是红盘中
int Condition = ((x - mDrumCenterX) * (x - mDrumCenterX)) +((y - mDrumCenterY) * (y - mDrumCenterY)) ;
int Result = mBlueRadius * mBlueRadius;
if(Condition < Result) {
int redResoult = mRedRadius*mRedRadius;
if(Condition<redResoult) {
//表明点在红盘区域
if(x <mDrumCenterX) {
//红盘左边
mRedClipX = mDrumCenterX;
mRedClipWidth = (mRed.getWidth() >> 1);
mmDrumRedPosX = mDrumCenterX;
mPonitState = POINT_RED_LEFT;
}else {
//红盘右边
mRedClipX = 0;
mRedClipWidth = (mRed.getWidth() >> 1);
mmDrumRedPosX=0;
mPonitState = POINT_RED_RIGHT;
}
}else {
//表明点在蓝盘区域
if(x <mDrumCenterX) {
//蓝盘左边
mBlueClipX = mDrumCenterX;
mBlueClipWidth = (mBlue.getWidth() >> 1);
mmDrumBluePosX = mDrumCenterX;
mPonitState = POINT_BLUE_LEFT;
}else {
//蓝盘右边
mBlueClipX = 0;
mBlueClipWidth = (mBlue.getWidth() >> 1);
mmDrumBluePosX=0;
mPonitState = POINT_BLUE_RIGHT;
}
}
CheckCollision();
}
}
/**检测玩家击鼓是否碰撞**/
private void CheckCollision() {
Note mNoteTemp = null;
for (int i = 0; i < NOTE_COUNT; i++) {
// 利用绝对值的方式寻找一个大概击中的范围
if (Math.abs(mNote[i].m_posX - mItemposX) <= mItemposW) {
mNoteTemp = mNote[i];
}
}
boolean isCollision = false;
if (mNoteTemp != null) {
switch (mPonitState) {
case POINT_RED_LEFT:
case POINT_RED_RIGHT:
if (mNoteTemp.getType() == Note.NOTE_STATE_RED) {
//表明击中了红圆形
isCollision = true;
}
break;
case POINT_BLUE_LEFT:
case POINT_BLUE_RIGHT:
if (mNoteTemp.getType() == Note.NOTE_STATE_BLUE) {
//表明击中了蓝圆形
isCollision = true;
}
break;
}
}
if(isCollision) {
//设置状态 UI根据这个状态显示击打成功还是击打失败
mCollisionState = COLLISION_GREAT;
//播放游戏音效
mSoundPool.play(mSound_0, 1, 1, 0, 0, 1);
}else {
mCollisionState = COLLISION_BAD;
//播放游戏音效
mSoundPool.play(mSound_1, 1, 1, 0, 0, 1);
}
}2 .音符的移动

游戏中我们可以发现各种音符会从屏幕左边向右移动,我觉得原作肯定是有一个音符编辑器 在开发中策划来编辑这个音符包括 位置 出现的是频率 时间 音符的类型 等等 最后编辑器会把数据生成出来 在程序中去读取这些数据并显示出来,作为学习来说我们没必要想那么多我强调的还是开发的原理 任何平台的游戏它使用的算法 数据结构 基本都是一样的,今后我会在教程中陆续向大家贯穿这些思想。
代码实现上我把音符一样封成一个音符类,和上节教程类似每一个音符由又向左移动 根据随机数 来设置音符的类型 为红色还是蓝色。 程序中一样只申请了5块 音符的对象,玩家点击鼓盘后然后以音符对象检测它的XY坐标是是否在点击区域 如果在点点击区域 在判断玩家敲打的鼓盘音符与当前音符是否类型一样如果一样则表示击打成功 屏幕中显示good图片,如果失败则显示bad图片。被击中的鼓点 或者没有击中向左超过击打范围 直接重置它们的坐标 让它们进入下一个轮回判定中。
简单的音符类实现 现在只有两种音符 一个是红色 一个是蓝色
public class Note {
/** 音符的X轴速度 **/
static final int NOTE_STEP_X = 15;
/** 红色音符**/
static final int NOTE_STATE_RED = 0;
/** 蓝色音符**/
static final int NOTE_STATE_BLUE = 1;
/** 音符的XY坐标 **/
public int m_posX = 0;
public int m_posY = 0;
/**音符类型**/
private int mType = 0;
/** 音符的动画 **/
private Animation mAnimation = null;
Context mContext = null;
/**控制**/
private boolean mFauce = false;
public Note(Context context) {
mContext = context;
mFauce = false;
}
/**重置音符**/
public void initStart(Bitmap[] frameBitmap, int type,int x, int y) {
mAnimation = new Animation(mContext, frameBitmap, true);
mType = type;
m_posX = x;
m_posY = y;
mFauce = true;
}
/** 绘制音符 **/
public void DrawNote(Canvas Canvas, Paint paint) {
if (mFauce) {
mAnimation.DrawAnimation(Canvas, paint, m_posX, m_posY);
}
}
/** 更新音符的坐标点 **/
public void UpdateNote() {
if (mFauce) {
m_posX -= NOTE_STEP_X;
}
}
//获得音符类型
public int getType(){
return mType;
}
/**是否显示**/
public void setFacus(boolean facus) {
mFauce = facus;
}
}玩家击打某个鼓盘后 瞬间鼓点图片会消失 然后在显示这样会让玩家感觉自己已经点中鼓盘。 这个效果可以根据clipRext来把图片切割出来显示在屏幕中。
/** * 绘制图片中的一部分图片 *
* @param bitmap
* @param x
* @param y
* @param src_x
* @param src_y
* @param src_width
* @param src_Height
*/
private void DrawClipImage(Bitmap bitmap, int x, int y, int src_x, int src_y, int src_xp, int src_yp) {
mCanvas.save();
mCanvas.clipRect(x, y, x + src_xp, y + src_yp);
mCanvas.drawBitmap(bitmap, x - src_x, y - src_y, mPaint);
mCanvas.restore();
}游戏效果图

游戏的更新
private void updateGame() {
if (mPlayID < NOTE_COUNT) {
Long now = System.currentTimeMillis();
if (now - mStartTime >= START_TIME) {
mStartTime =now;
int random = UtilRandom(0, 2);
int type = 0;
if (random == 0) {
type = Note.NOTE_STATE_RED;
} else {
type = Note.NOTE_STATE_BLUE;
}
mNote[mPlayID].initStart(
new Bitmap[] { mNoteBitmap[random] }, type,
mNotePosX, mNotePosY);
mPlayID++;
}
} else {
mPlayID = 0;
}
for(int i =0 ; i <NOTE_COUNT; i ++) {
mNote[i].UpdateNote();
if(mNote[i].m_posX <= mItemposX) {
mNote[i].setFacus(false);
}
}
}游戏的绘制
public void renderGame() {
/** 绘制游戏菜单 **/
mCanvas.drawBitmap(mBitGameBG, 0, 0, mPaint);
/**绘制小人动画**/
mNpcAnim.DrawAnimation(mCanvas, mPaint, mNpcPosX, mNpcPosY);
/**绘制鼓盘**/
mCanvas.drawBitmap(mDrum, 0, mDrumPosY, mPaint);
/**蓝**/
DrawClipImage(mBlue,mmDrumBluePosX,mmDrumEffectPosY,mBlueClipX,0,mBlueClipWidth,mBlueClipHeight);
/**红**/
DrawClipImage(mRed,mmDrumRedPosX,mmDrumEffectPosY,mRedClipX,0,mRedClipWidth,mRedClipHeight);
/**击打区域**/
mCanvas.drawBitmap(mBitGameItem, mItemposX, mItemposY, mPaint);
/**绘制音符**/
for(int i =0 ; i <NOTE_COUNT; i ++) {
mNote[i].DrawNote(mCanvas, mPaint);
}
/**播放点击动画**/
if(mCollisionState == COLLISION_GREAT ) {
mCanvas.drawBitmap(mGreat, 0,0, mPaint);
}else if(mCollisionState == COLLISION_BAD) {
mCanvas.drawBitmap(mBad, 0,0, mPaint);
}
setDrumPoint();
} 以后写教程每个demo的代码量会越来越多 所以贴代码在博客中可能大家看的就不是很清楚,不过我会尽量在博客中把原理说清楚 还是建议大家都去下载我的源码来阅读学习。源代码中我会写详细的注释,还是那句老话在漂亮的语言不如普通实用的代码片段,老规矩每篇文章都会附带源代码,最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。
下载地址:http://www.xuanyusong.com/archives/311
下载地址:http://www.xuanyusong.com/archives/311
作者:xys289187120 发表于2011/8/12 1:35:24 原文链接
阅读:7923 评论:16 查看评论