大致可以认为,Android APP由两部分组成,布局、属性部分和逻辑代码部分。属性和布局负责Android APP的UI,即用户看到的部分,由XML语言编写,逻辑代码部分则由Java语言编写,负责APP的逻辑控制工作。
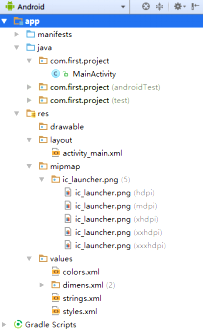
新建一个Android项目,查看左侧的Android项目文件结构如图3.1所示。
Clik here to view.
图3.1 Android项目文件结构
最外层的根目录为app,app目录中有三个子文件夹:
manifests文件夹:Android系统配置文件夹,包含一个AndroidManifest.xml文件;
java文件夹:存放Java代码的文件夹,新建项目时默认生成了三个文件夹,com.first.project文件夹用来存放Java文件,这里包含一个名为MainActivity的Java文件,是新建项目时默认生成的。第二个和第三个文件为测试代码文件夹,不是十分常用。
res文件夹:存放Android项目的资源文件,包含四个文件夹:drawable(图片资源文件夹)、layout(布局资源文件夹)、mipmap(图片资源文件夹,存放项目图标)、values(存放数值资源文件)。
3.1.1 布局属性
本章主要讲Android的属性和布局知识,下面我们着重看一下这个默认的activity_ma-in.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.first.project.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
默认的布局文件采用RelativeLayout相对布局,在相对布局中仅添加了一个TextView文本控件,布局文件中默认生成的一些属性不太常用,可以手动去除,去除后代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
最上方的<?xml version="1.0" encoding="utf-8"?>是xml文件的title,里面的version表示xml版本号;encoding表示文本编码类型,这里默认设置为utf-8。
RelativeLayout是父布局的标签,表示相对布局,对于相对布局后面的章节还会详细介绍;对于xmlns属性的全称应该是xmlnamespace,添加了这个属性才可以使用android的属性(即android:开头的属性);layout_width表示父布局的宽属性,属性值为match_parent表示占据整个界面的宽;layout_height表示父布局的高属性,属性值为match_parent表示占据整个界面的高。
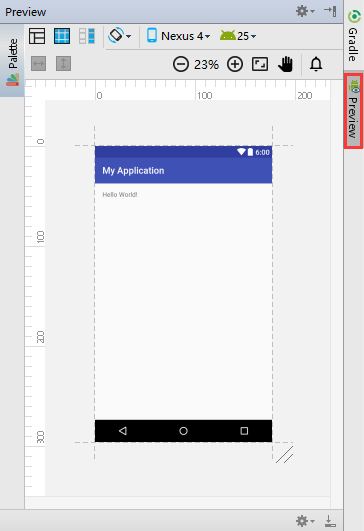
TextView是文本控件,同样也设置了两个属性layout_width和layout_height,即宽和高。注意:这两个属性所有布局控件的必备属性,这里设置了这两个属性的值都为wrap_content即包裹文本内容;text属性表示文本的值,这里设置了Hello World,这时TextView中会显示Hello World。Android Studio提供了即时布局渲染显示的功能,即在Android Studio的最右边,如图3.2所示。
Clik here to view.
图3.2 Android Studio 预览窗口
点击最右侧的Preview按钮即可弹出这个布局的预览窗口,可以看出,在这个预览窗口有一个手机界面,这个手机界面的左上方有一个TextView文本控件,文本控件会显示我们设置的Hello World文本,但是这个文本字体太小了,可以添加属性textSize设置TextView控件中文本的字体大小,如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="40sp" />
</RelativeLayout>
为这个TextView添加了textSize属性并设置其值为40sp,添加后再次查看预览窗口如图3.3所示。
Clik here to view.
图3.3 Android Studio 预览窗口查看
此时字体就变得很大了,当然除了这些属性之外,还有较多的属性供开发者选用,常用的TextView属性会在后面的TextView章节详细介绍。
3.1.2 配置属性
AndroidMainifest.xml文件是每个android项目必须要包含的文件(项目唯一),创建项目时默认就会生成这个文件,它配置了android运行的基本属性,具有很重要的作用。灵活配置文件中的属性可以处理复杂的页面逻辑操作、简化代码复杂度、提高灵活度等。下面看一下创建项目时默认生成的配置文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.first.project">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
此文件也是xml语言编写的,因此在这个文件的最上方也添加了一个xml标签并设置了其version和encoding属性,这里还添加了几个标签,含义如下:
manifest标签:是整个文件的父标签,这个标签中添加了两个属性,xmlns是命名空间属性,同样需设置这个属性的属性值为:http://schemas.android.com/apk/res/android才可以使用“android:”为首的属性;package属性表示包名,这个属性的属性值为新建项目时设置的。
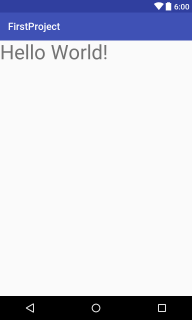
application标签:表示整个android应用,在项目中是唯一的,在这个标签中添加了几个属性:allowBackup属性设置为true表示允许备份应用的数据;icon属性设置了这个APP在桌面上显示的icon图标;label属性设置APP在桌面上显示的名称,可以查看图3.4。
这两个属性是可以自定义的,例如修改这两个属性如下:
<application
android:allowBackup="true"
android:icon="@drawable/QQ"
android:label="QQ"
android:supportsRtl="true"
android:theme="@style/AppTheme">
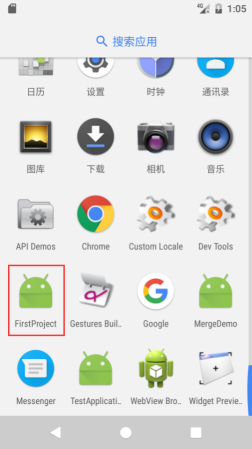
这时再次运行项目观察桌面图标和名称,如图3.5所示。可以看出整个项目的icon和项目名称都改变成了自定义的结果;supportRtl属性设置为true表示支持从右向左布局(阿拉伯语言时会用到),这个属性不太常用;theme属性为主题,整个项目的主题。
Clik here to view.
图3.4 Android Studio Preview查看
Clik here to view.
图3.5 Android 替换icon图标
activity标签:一个Activity可以理解成一个APP的界面,这里只添加了一个name属性,设置属性值为 .MainActivity,这里的这个 “.” 表示当前Activity的包名,即name属性值为“包.Activity名”。注意,项目中的每一个Activity都需要在这个布局文件中添加配置。
intent-filter标签:顾名思义,此标签可以添加过滤,一般在隐式启动时用来过滤和匹配Activity,隐式启动在后面的章节会介绍。
action标签:添加这个标签并设置其name属性为android.intent.action.MAIN表示这个Activity为项目的主Activity,项目启动时会首先启动这个Activity。
category标签:添加这个标签并设置其name属性为android.intent.category.LAUNCHER,项目将在程序列表中显示,即上图显示在桌面上的图标,若去除这个标签该项目将不会出现在程序列表中。
3.1.3 其他文件
1. 颜色资源文件
android 的颜色属性也是通过xml资源来管理的,默认生成的文件如下(colors.xml):
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
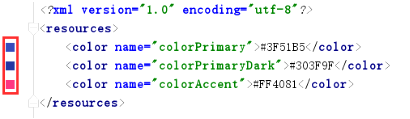
同样,最上面一行代码为xml文件的title,color文件的父标签是resource资源标签,每一个color标签中添加了一个name属性,通过这个name属性即可以找到这个颜色值(@color/name值),name值在项目中应该是唯一的。这个color标签之间的十六进制数值为颜色值,这种数值不便于理解和记忆,Android Studio还提供了颜色选择器供开发者调用,点击编辑器左边栏的小颜色色块即可成功打开颜色编辑器,颜色色块如图3.6所示。
Clik here to view.
图3.6 Android Studio颜色色块
颜色编辑器界面如图3.7所示。
Clik here to view.
图3.7 Android Studio颜色编辑器
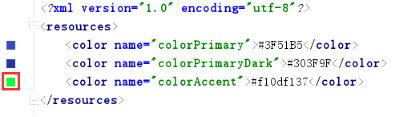
既可以在右上角直接输入颜色色值,也可以分别输入A、R、G、B的值合成颜色数值,同时拖动下面的Due和Opacity来调整色调和透明度。输入或调整完毕后,点击Choose按钮即可设置成功,设置后观察左边的的小色块,如图3.8所示。
Clik here to view.
图3.8 Android Studio色块
可以看出,颜色值和小色块都对应改变了。
2. 尺寸资源文件(dimens.xml)
这个资源文件定义了布局文件中的各种尺寸的大小,默认生成的代码如下:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
和颜色资源文件相似,尺寸资源dimen标签同样也是由resource资源标签包裹,同样dimen尺寸标签中定义了name属性,这个name属性也是唯一的,两个dimen标签内部的数值即为这个尺寸的大小,考虑到Android手机屏幕分辨率的多样性,这里采用了dp作为单位。字符串大小一般采用sp作为单位。
3. 字符资源文件(strings.xml)
<resources>
<string name="app_name">FirstProject</string>
</resources>
resource标签中添加了一个<string>标签,同样为了找到这个字符串也为其添加了name属性并设置了唯一的属性值,其属性值为String型。
4. 样式资源文件(styles.xml)
样式资源文件可以方便的定义android项目的样式和外观,默认生成的代码如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
同样resource标签作为父标签,<style>标签中添加了一个name属性方便引用,parent属性表示继承关系。在这个标签中添加了多个<item>标签,这些标签共同构成整个样式表。
如果你喜欢作者的文章,还可以购买他的书(京东自营):
Clik here to view.