原文:Beginning Android Development Tutorial: Introduction to Android Studio
作者:Megha Bambra
译者:kmyhy
Android Studio 是基于 IntelliJ IDEA 开发的,是 Goolge 官方推荐的 Android app 开发 IDE。
在这个 Android 开发入门教程中,你将学会创建一个简单的算命游戏 app,并学习 Android Studio 的一些关键特性:
- 使用项目浏览器查看项目中的文件
- 创建 AndroidManifest.xml 文件
- 学习使用 Gradle 构建工具
- 学习使用带动态布局预览功能的布局编辑器
- 使用 Logcat 和 DDMS(Dalvik 调试监控服务器)调试 app
注意:本教程假设你已安装了 Android Studio 并创建了一个模拟器或拥有一台可测试设备。如果没有,请立即回去看一下一篇教程关于 Android studio 的安装 。
开始
我们将开始创建一个全新的 app,通过它你可以学习 Android Studio 的使用并了解它的功能和界面。
另外,你还会学到如何制作一个算命游戏 app——或者类似的 app。至少你会从一个有趣的 app 中开始学习。
打开 Android Studio ,在 Android Studio 设置向导中,选择 Start a new Android Studio project。

在创建新项目界面,将 app 名字设为 Fortune Ball,输入一个公司域名,将项目保存到你的硬盘中。点击 Next。

你会看到 Target Android Devices 窗口,勾上 Phone and Tablet 选项, Minimum SDK 选择 API 15,点击 Next。

在 Add an activity to Mobile 窗口,选择 Blank Activity. 花半分钟浏览一下这里的选项,这个窗口你可以大概了解一下有效的布局模板。 这里,Blank Activity 底部会有一个 toolbar,底部有一个浮动的 action 按钮。点击 Next 继续。

接下来是 Customize the Activity 窗口,如下图所示。你可以改变 Activity 的名称,布局的名称,标题文本和菜单的资源名。为了教学和简单起见,请保持默认,然后点击 Finish。

很快(可能只需要几秒种),你就会进入下图类似的界面:

运行你的 app,你会在模拟器或设备上看到同样的界面。注意模拟器和真机一样,启动和加载都需要一定的时间。

哇喔。一个 app! 虽然它很简单,但已经能够让我们继续后面的内容了。
项目和文件结构
在这里,你应当关注的是下图的高亮部分。这个窗口显示了app 项目的文件。默认,这些文件会按照 Adroid 项目的方式进行过滤。

当你打开上图中的 file 下拉菜单,你会看到文件过滤选项。这里关键是要注意 Project 和 Android 两个过滤器。
其中,Project 过滤器将显示所有的 app 模块——每个项目中起码有一个 app 模块。
其它类型的模块包括第三方库模块和其它 Android 应用程序模块。每个模块都有自己的源代码集合,包括一个 gradle 文件,资源文件和代码文件,比如 .java 文件。

注意:如果你没有看到项目视图,请点击上图所示的左侧滑面板的 Project 标签。
默认的过滤器是 Android,你会看到在最上一层看到如下文件夹:
- manifests
- java
- res
- Gradle Scripts

每个文件夹都会详细介绍,下一节会从 manifests 文件夹开始。
AndroidManifest.xml 简介
每个 Android app 都会在 manifests 文件夹中有一个 AndroidManifest.xml 文件。这个 XML 文件用于告诉系统这个 app 需要什么以及构建这个 app 必须要有的一些东西。
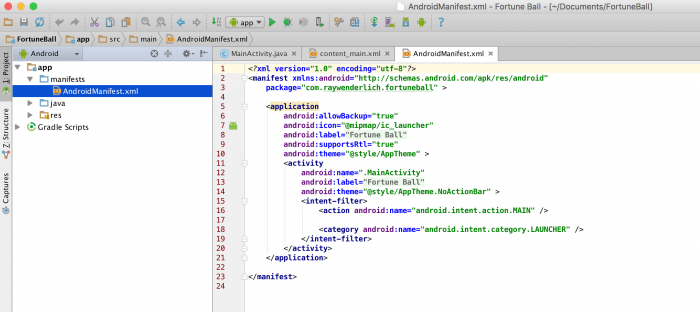
进入 app 的 manifests 文件夹,展开并找到 AndroidManifest.xml文件。双击这个文件打开它。

文件中的 manifest 和 application 标签是必须的,而且只能定义一次。
除了元素名称,每个标签还会有一系列属性。例如,application 标签中可能有的属性包括:android:icon、android:label 和 android:theme。
在 manifext 中包含的其他元素包括:
- uses-permission: 请求某种权限,以便 app 中的某个操作会被允许。例如,一个 app 必须向用户请求访问 Internaet 的权限,这样你就必须 指定一个android.permission.INTERNET 权限。
- activity: 定义一个 activity,activity 组成了 app 的 UI 和逻辑。 app 中可能调用到的每个 ativity 都需要在 manifest 中定义——否则系统无法访问这些 activity,也不会被执行。
- service: 定义一个服务,允许你执行长时间的后台操作,或者被其他 app 调用的重量级的通讯 API。例如从网络上抓取数据给 app。和 activity 不同,服务是没有 UI 的。
- receiver: 定义一个广播接收器,它允许我们的 app 从系统接收 intents 广播,甚至在 app 的其他组件都没有在运行的情况下。例如这样一种接收器,允许在低电量时,让你的 app 收到系统通知,并允许你编写对应的处理逻辑。
你可以在Android 开发者网站找到在 manifest 文件中允许出现的完整的标签列表。
配置 Manifest
除了算命游戏以外,你可以找到更好的示例,你之所以看到了这里,是因为你想学习如何和 Android 玩耍。很简单,为了能够“预见未来”,你需要修改一点 manifest。
在 acitivty 下面,添加一个属性:android:screenOrientation=”portrait”,将屏幕限制在竖屏模式。如果没有这个属性,当设备旋转时屏幕会在竖屏和横屏之间转换。加完这个属性后,你的 manifest 文件会是这个样子:

运行程序。如果你在设备上测试,请旋转屏幕。你会注意到屏幕不会再转换到横屏模式了,因为你已经在 manifest 文件中做了限制。
Gradle 简介
让我们来看看 Gradle。简而言之,Gradle 是一个构建系统,被 Android 所采用。它将 Android 项目构建/编译成一个可安装的 APK 包,后者可在设备上进行安装。
你可以在前面所示截图的 Gradle scripts 目录下找到 build.gradle 文件。在你的项目中这个文件分为有两种级别:project 级别和 module 级别。大部分时候,你应该编辑在 module (或应用程序)级别。

打开 build.gradle (Module:app) 文件。里面是默认的 gradle 设置:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "com.raywenderlich.fortuneball"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:design:23.1.0'
}我们看一下关键的几个部分:
- apply plugin: ‘com.android.application’ 表示 Android 插件位于父级,要构建一个 Android app,这个顶级元素是必须的。
- 然后是 android{…} 部分,你在这里配置一些选项,比如 targetSdkVersion。在本例,app 的 target SDK 是 23。另外一个关键的选项是 minSDKVersion,它指定了设备运行你的 app 所需要安装的最小 SDK 版本。例如,如果你的设备的 SDK 版本是 14,如果将 app 的最小 SDK 版本设置为 15,则 app 无法在此设备上运行。
- 最后是 dependencies{…} 部分。这里可以很容易为你的 app 添加依赖。其中需要注意的是 compile ‘com.android.support:appcompat-v7:23.1.0’ 和 compile ‘com.android.support:design:23.1.0’。它们为老的 API 提供了对 API 23 新特性的支持。
除了添加 Android 兼容库之外,你还可以在这里添加其他第三方库。为了在 app 中使用一些 UI 动效,你可以在这里添加动画库。找到 dependencies 部分,将它修改为:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:design:23.1.0'
compile 'com.nineoldandroids:library:2.4.0' //Add this dependency
compile 'com.daimajia.easing:library:1.0.1@aar' //Add this dependency
compile 'com.daimajia.androidanimations:library:1.1.3@aar' //Add this dependency
}这里我们加了 3 个第三方依赖,它们将让 FortuneBall 闪闪发光。这些库能够被 Android Studio 自动下载和集成到项目中。
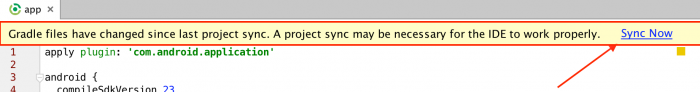
事实上,当你添加了这些库之后,Android Studio 就知道它需要下载这些库并通知你。注意下面截图中在 build.gradle 文件上方显示的 bar。点击 Sync Now,将这些依赖集成到你的 app 中。

Sync 会花几秒种时间。你可以在底部面板的 Messages 标签栏中看到 Gradle 文件的跟新。下图面板中显示了成功消息。

好了,现在你的 Gradle 已经配置好了。配置 Gradle 的目的是为了在 app 中使用一些精彩的动画,这会在后面点介绍。
导入文件
创建 app 的一个重要环节是将一些资源文件比如图片、自定义字体、声音、视频集成到项目中。这些资源必须添加到 Android Studio 并放到合适的文件夹中。这样 Android 操作系统才能为你的 app 找到正确的资源。
对于 Fortune Ball,我们会添加图片资源并放到 drawable 文件夹。Drawable 文件夹可以存放图片或自定义 XML drawable(例如,你可以用 XML 代码绘制图形并用在 app 布局中)。
首先,从这里下载图片资源。解压缩文件到一个易于找到的地方。
回到 Android Studio 项目中,将视图从 Android 切换到 Project。打开 app > src > main 下面的 res 文件夹。在 res 文件夹上右击,选择 New > Android resource directory。

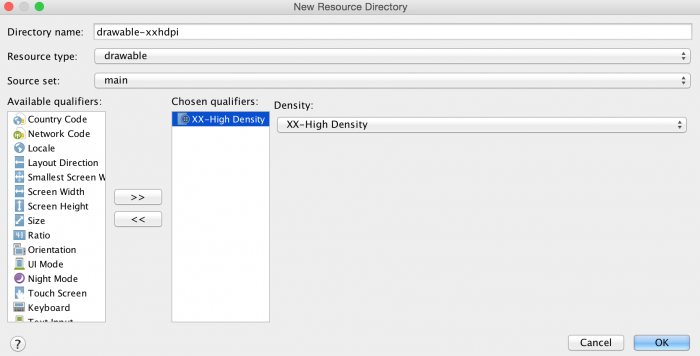
你将看到 New Resource Directory 窗口。在 Resource type 下拉框中选择 drawable。在 Available qualifiers 列表中,选择 Density 然后点下图所示的 按钮:

在接下来的界面,从 Density 下拉框中选择 XX-High Density。点击 OK。

重复同样步骤,从 Density 下拉框中分别选择 X-High, high, 和 medium density 以 创建 drawable-xhdpi, drawable-hdpi 和 drawable-mdpi 文件夹 by selecting respectively from the Density dropdown.
每个 drawable 文件夹都有一个像素密度后缀(比如 xxhdpi, xhdpi, hdpi),分别用于存放对应于某个像素密度或解析度的图片。例如,文件夹 drawable-xxhdpi 包含了超高像素密度的图片,表示拥有高解析度屏幕的 Android 设备将从这个文件夹下获取图片。这样,你的 app 就能支持所有的 Android 设备,不论其屏幕质量如何。
创建完 drawable 文件夹之后,在 finder 中找到解压缩文件夹,从每个文件夹中复制(cmd+c)并粘贴(cmd+v)到 Android Studio 的对应文件夹中。

在复制文件时,你会看到 Copy 窗口,请点击 OK。

我们只是在 Fortune Ball 中放入了一个水晶球,并学习了如何添加文件。你只是在需要学习的东西中勾掉了一样。
XML 视图和动态布局预览
在创建 Android app 时最重要的一件事就是创建布局,让用户与 app 交互。在 Android Studio 中,这是在布局编辑器中进行的。打开 res / layout 文件夹中的 content_main.xml 文件。一开始你将看到布局编辑器的 Design 标签。在这个标签页中,你可以拖 UI 元素比如按钮、文本框之类的到编辑器中。

在 Design 标签右边是 Text 标签。在这个标签页中,你可以通过直接编辑 XML 文件来进行布局。

这两个标签页中,你都可以在 build 时预览布局在设备中的样子。选择 Text 标签,开始编辑 Fortune Ball 的布局。
在你开始创建视图之前,你需要定义一些值。打开 res\values 文件夹下的 strings.xml 文件,添加如下内容:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>strings.xml 用于存放所有 app 中能够被用户看到的字符串。将这些字符串单独放到一个文件中能够使国际化更加容易,你可以为想支持的每一种语言指定单独的 strings 文件。 虽然你并不想将 app 翻译成其它语言,但使用 strings 文件仍然是一种最佳体验。
然后,打开 values 文件夹下的 dimens.xml 文件,添加如下内容:
<dimen name="description_text_size">15sp</dimen>
<dimen name="fortune_text_size">20sp</dimen>dimens.xml 用于保存所有的维度值,比如布局中用到的边距、文字大小等等。将这些维度值保存到这个文件中也是一个良好体验,这样你可以在构建布局时重用这些值。
回到 content_main.xml,将内容替换为:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main"
tools:context=".MainActivity">
<TextView
android:id="@+id/descriptionText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/fortune_description"
android:gravity="center"
android:textSize="@dimen/description_text_size"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fortunateImage"
android:src="@drawable/img_crystal"
android:layout_centerHorizontal="true"
android:layout_below="@id/descriptionText"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/fortuneText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/fortunateImage"
android:gravity="center"
android:layout_marginTop="20dp"
android:textSize="@dimen/fortune_text_size"
android:textStyle="bold"
android:textColor="@android:color/holo_red_dark"/>
<Button
android:id="@+id/fortuneButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/fortuneText"
android:text="What's my fortune?"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"/>
</RelativeLayout>这大段 XML 创建了 FortuneBall 的布局。在最上层我们加入了一个 RelativeLayout,这种布局能够管理它自己的内容。它被扩展到父容器(即整个 activity)大小。
在这个相对布局中,你加入了两个 text、一个 image 和一个 button。它们将按照你加入的顺序显示在容器中,text view 显示的内容来自于 strings.xml,image 显示的内容来自于我们添加的 drawable 文件夹。
在你修改 content_main.xml 的同时,请注意预览窗口显示的 UI 也会刷新:

注意:如果你没看到预览窗口,这时你应该处于 Text 标签页,请点击在布局编辑器右侧边栏的 Preview 按钮。
运行程序。

恭喜!你已经设计好了你的 app 布局。但是,它只有一个图片而已——点击按钮根本没有任何反应。准备好和 activity 打交道了吗?
将视图和 Activity 连接
你会使用 app / src / main / java 文件夹来实现你的业务逻辑。
打开 MainActivity.java,在 MainActivity 类中,加入:
String fortuneList[] = {"Don’t count on it","Ask again later","You may rely on it","Without a doubt","Outlook not so good","It's decidedly so","Signs point to yes","Yes definitely","Yes","My sources say NO"};
TextView mFortuneText;
Button mGenerateFortuneButton;
ImageView mFortuneBallImage;这段代码声明了 4 个 activity 变量。第一个是字符串数组,表示可能的预言,剩下 3 个是我们在布局中定义的 UI 元素。
然后,将 onCreate() 方法修改为:
// 1:
super.onCreate(savedInstanceState);
// 2:
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// 3:
mFortuneText = (TextView) findViewById(R.id.fortuneText);
mFortuneBallImage = (ImageView) findViewById(R.id.fortunateImage);
mGenerateFortuneButton = (Button) findViewById(R.id.fortuneButton);
// 4:
mGenerateFortuneButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 5:
int index = new Random().nextInt(fortuneList.length);
mFortuneText.setText(fortuneList[index]);
// 6:
YoYo.with(Techniques.Swing)
.duration(500)
.playOn(mFortuneBallImage);
##}
});代码解释如下:
- 调用父类实现,以确保 activity 准备好。
- 将 activity 的布局指定为我们之前创建的布局,并初始化 toolbar。
- 用 findViewById 方法将我们创建的布局中找到相应视图并保存到 3 个成员变量。id 值引用了我们在 XML 布局中定义的 id 值。
- 为按钮添加 OnClickListener 监听器。这是一个简单类,用于封装按钮被点击后的操作。
- 首先,从 fortuneList 数组中找一条随机的预言显示到 fortune text 中。
- 调用之前在 Gradle 中添加过依赖的第三方动画库,为水晶球添加一个动画。
嘿,还不错吧?运行程序,点击按钮测试你的幸运水晶球的威力吧。

整理
工作接近完成。但在你准备发布它之前,你需要做一些美化工作,比如去掉漂浮按钮。打开res / layout 文件夹下的 activity_main.xml。
布局文件中包含了一个对 content_main.xml 的引用,这个文件你先前编辑过了。它包含了默认的 toolbar 和浮动按钮。但是,Fortune Ball 并不需要漂浮按钮,你可以从这个文件中删除它:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
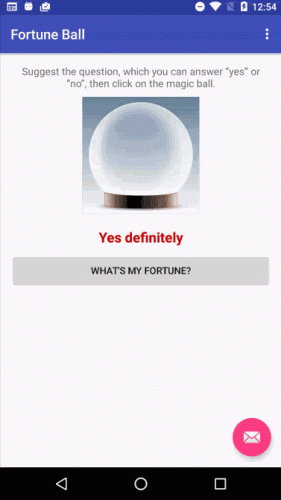
android:src="@android:drawable/ic_dialog_email"/>运行程序,这下你再也看不见右下角的漂浮按钮了:

问一个问题,点击 What’s my fortune? 让你的命运出现在你的目前吧!
DDMS 简介
DDMS 全称是 Dalvik Debug Monitor Server ,它已经集成在 Android Studio 中了。它会提供类型模拟打电话、截屏、检查内存状态、日志输出和帮你查找错误等服务。
这里对 DDMS 的功能进行一个大致的介绍。更多细节,请阅读 Android 开发者网站的文档。
要开启 DDMS,点击 Android 设备监视器按钮,它位于 Android Studio 的工具栏中。

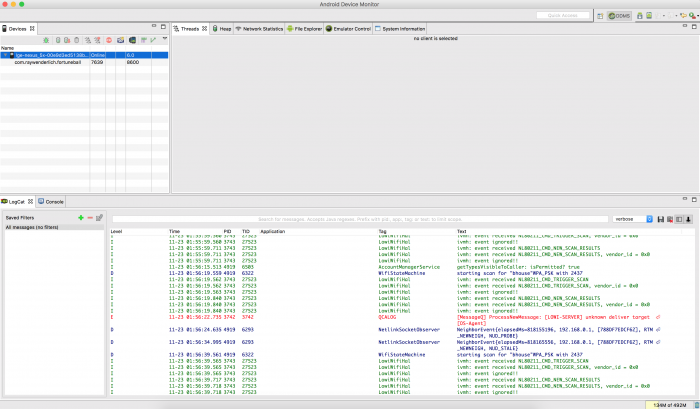
DDMS 启动后,你会看到 DDMS 窗口:

DDMS 会显示出许多面板,你可以在其中看到你的设备或模拟器,访问某个 app 并进行调试。
在 Devices 面板中(位于左上角),你会看到当前连接的设备/或模拟器列表。如果展开某个设备或模拟器,你会看到正在运行的 app 列表。

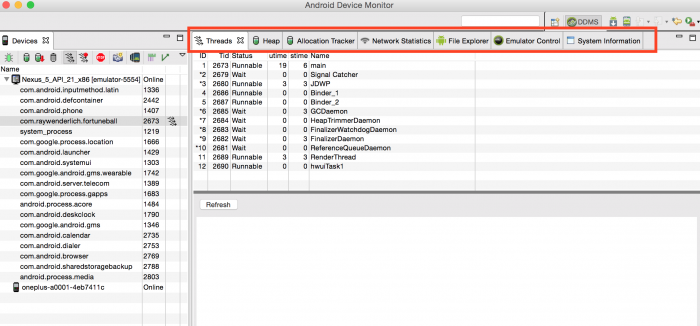
在 Devices 面板右边,你会看到几个面板。

它们分别是:
- Threads:允许你查看你的 app 中正在运行的进程的细节。
- Heap:记录你的 app 的堆的使用情况,换句话说,也就是内存的占用。
- Network Statistics:针对设备或模拟器上的每个 app,你都可以实时查看它发出的网络调用和数据传输情况。
- File Explorer:允许查看保存在设备或模拟器上的文件。你甚至可以浏览设备/模拟器上的文件,向设备或模拟器上传、下载某个文件。
- Emulator Control: 允许模拟某些服务,比如打电话、位置定位。
DDMS 最有用的一个功能是 Logcat,你可以在窗口的底部找到它。
Logcat 允许你查看设备的系统消息,并具体到某个指定的 app。我们可以演示一下如何为你的 app 创建一个过滤器。请点击 Logcat 面板的 + 图标。

这会弹出一个窗口,你可以在窗口中输入过滤器的过滤条件:

在 Filter Name (过滤器名称)栏输入 Fortune Telling App,在 by Application Name 栏输入 com.raywenderlich.fortuneball。点击 OK,你会看到 Logcat 过滤后的消息如下:

这里你还会看到你自己在代码中输出的日志。呃,啥?你并没有输出任何日志?
找到 MainActivity.java 在 onCreate() 最后一行添加:
Log.v("FORTUNE APP TAG","onCreateCalled");Log.v 方法需要两个参数——一个 tag(标签)和一条消息。这里,我们将标签定义为 FORTUNE APP TAG,消息指定为 onCreateCalled。
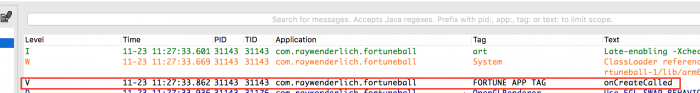
运行程序,你会在 Logcat 面板中看到如下日志消息:

Logcat 的另一个非常有用的功能是允许查看 app 崩溃和异常时的错误信息或调用堆栈。你可以在正常的 app 中制造一个 bug 来试验一下。
进入 MainActivity.java 在 onCreate() 中注释下列语句:
//mFortuneText = (TextView) findViewById(R.id.fortuneText);运行程序,点击 What’s My Fortune? 按钮。噢,不,app 崩溃了!
怎样才能修复它呢?Logcat 能够帮助我们!
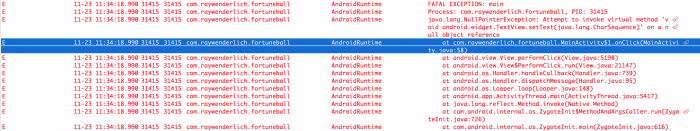
回到 Logcat 面板——它看起来是这个样子:

红色的文本很显眼,同时也为我们指明了有用的线索。因为当前你正在查找某些异常。这样,你很容易就会发现问题出在 MainActivity.java 文件的第 58 行。

因为你注释掉了 mFortuneText = (TextView) findViewById(R.id.fortuneText) 一行,这样你创建了一个变量但却不初始化它——导致了一个空指针异常。
回去取消注释,重新运行程序。
这下不会崩溃了。
Logcat 是一个强大的工具,允许你调试应用程序的错误和异常。
结束
你可以从这里下载完成项目。
实战结束!现在你已经入门了!你已经学会创建项目、使用 Grandle、导入资源、创建布局和进行测试了。
关于 Android,还有许多东西需要学习,我建议你从这几步开始:
- 熟悉 Logcat 和它的过滤器。用各种条件进行过滤。
- 为了测试 app 的健壮性,你可能需要在不同网络环境下进行测试。通过 DDMS 的Emulator controls 能够让你改变模拟器的状态,速度和延迟。
- 本教程只触及了创建布局和 UI 的一些皮毛。更多细节,请参考Android 官方的 UI 文档。
- 请持续关注 raywenderlich.com——我们会在未来的几天、几周和几个月内推出精彩的 Android 教程。
- 和其它开发者交流。使用下面的论坛提问、将你发现的和搜集到的技巧分享出来。
好了,就是这样了,给自己一个喝彩吧!别走开,Android 团队还有更多精彩教程马上就来!